Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

HTML và cấu trúc trang web SVIP
1. Trang web và HTML
Một số đặc điểm của HTML:
- Phần mở rộng của tệp văn bản là .html
- Nội dung được chứa trong các thẻ (tag)
- Các phần tử HTML định dạng thông tin trong trang web.

a. Thẻ đánh dấu HTML
Thẻ đánh dấu là các thành phần chính tạo nên ngôn ngữ đánh dấu siêu văn bản.
Phạm vi nội dung được xác định trong cặp thẻ bắt đầu và kết thúc, tên thẻ được viết trong cặp "<", ">".
| Thẻ | Ý nghĩa thẻ | HTML code | Hiển thị trên trình duyệt |
p |
Đoạn văn bản | <p>Đây là đoạn văn bản</p> |
Đây là đoạn văn bản |
h1 |
Tiêu đề 1 của văn bản | <h1>Đây là tiêu đề 1</h1> |
Đây là tiêu đề 1 |
Lưu ý khi sử dụng thẻ HTML:
- Tên thẻ không phân biệt chữ hoa, chữ thường nhưng mặc định tên thẻ được viết chữ thường.
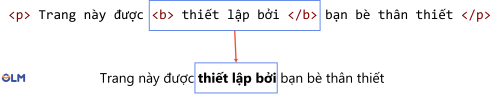
- Có thể lồng các thẻ vào bên trong nhau, hoặc độc lập.
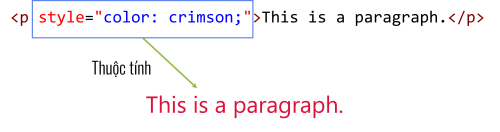
- Có thể thay đổi định dạng của nội dung thông qua thay đổi thuộc tính của thẻ.
- Một số thẻ cần có cặp thẻ đóng và mở, số khác thì không.
- HTML chỉ ghi nhận một dấu cách và dấu xuống dòng.
Một số ví dụ về sử dụng thẻ HTML


b. Phần tử HTML
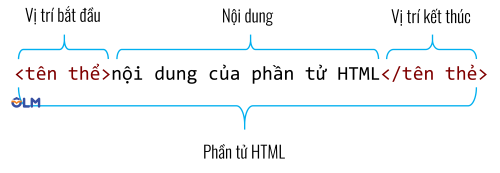
Phần tử HTML (element) là khái niệm cơ bản của trang html. Thông thường được định nghĩa bởi thẻ bắt đầu, thẻ kết thúc và phần nội dung nằm giữa.

Vai trò của phần tử HTML là tạo nên cấu trúc và nội dung của trang web.
Một số thẻ HTML đặc biệt:
- Dòng đầu tiên là
<!DOCTYPE html>có vai trò thông báo kiểu tệp và không được coi là phần tử HTML. - Chú thích trong HTML có dạng
<!-- đây là dòng chú thích -->
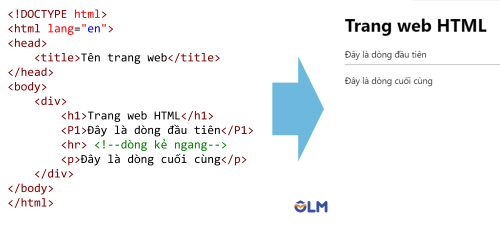
@202250907818@@202250934182@2. Cấu trúc cơ bản của một tệp HTML

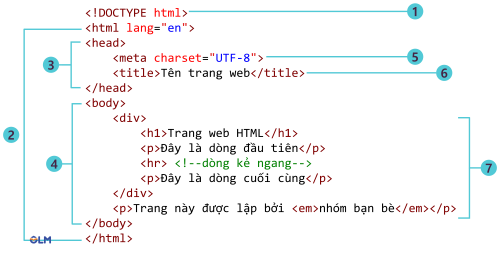
1. Dòng đầu tiên, <!DOCTYPE html>, không được coi là phần tử HTML và mang ý nghĩa đặc biệt, thông báo cho trình duyệt biết đây là tệp có định dạng html. Có thể coi là dòng khai báo html của tệp văn bản.
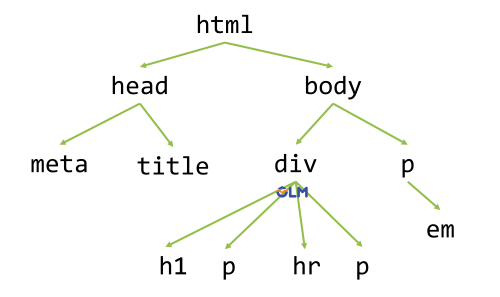
2. Phần tử <html> là bắt buộc, là phần tử gốc và chứa tất cả các phần tử HTML còn lại của trang web. Phần tử <html> thường chứa hai phần tử con <head> và <body>.
3. Phần tử <head> chứa các phần tử có liên quan chung đến toàn bộ trang web. Trong <head> thường có phần tử <title>. Một số phần tử khác thường có trong <head> bao gồm <meta>, <style> và <script>.
4. Phần tử <body> chứa tất cả các phần tử còn lại là thông tin của trang web.
5. Phần tử <meta> được dùng để mô tả các thông tin bổ sung của trang web như cách mã hoá Unicode, từ khoá dùng để tìm kiếm trang, tên tác giả trang web. Phần tử này nằm trong phần tử <head>. Phần tử <meta charset = "utf-8"> mô tả cách mã hoá văn bản trên trang web theo mã UTF-8.
6. Phần tử <title> nằm trong <head>. Thẻ <title> mô tả tên của trang web hiện thời. Tên của trang web sẽ xuất hiện trong danh sách kết quả tìm kiếm. Phần tử <title> phải là văn bản thường và không được phép chứa các phần tử con.
7. Nhóm các thẻ định dạng văn bản thường dùng là các thẻ tiêu đề theo thứ tự giảm cấp dần là <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. Thẻ <p> mô tả một đoạn văn bản hoàn chỉnh.

3. Phần mềm soạn thảo HTML
Có nhiều cách tạo tệp nguồn HTML, thông qua phần mềm hoặc trang web trực tuyến.



Bạn có thể đánh giá bài học này ở đây