Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài 16. Định dạng khung SVIP
1. Phân loại phần tử khối và nội tuyến
Thẻ HTML được chia thành hai loại chính là khối và nội tuyến.
🔶Các phần tử khối (block level) thường bắt đầu từ đầu hàng và kéo dài suốt chiều rộng của trang web.
🔶Các phần tử nội tuyến (inline level) là các phần tử nhúng bên trong một phần tử khác.
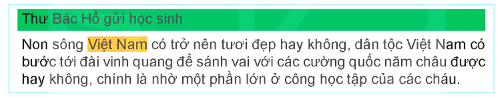
Trong ví dụ ở dưới, cụm từ "Việt Nam" là một phần tử nội tuyến, được nhúng trong phần tử p. Dòng chữ "Thư Bác Hồ" gửi học sinh được thể hiện ở dạng khối.

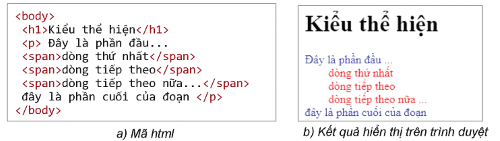
Sử dụng thuộc tính display để thay đổi loại phần tử HTML với ba giá trị đi kèm là: none (ẩn đi), inline (cùng dòng), block (một khối).


2. Thiết lập định dạng khung bằng CSS
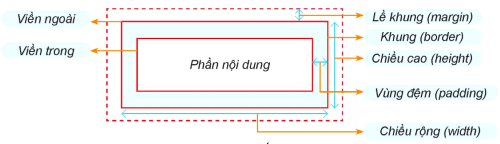
Một phần tử HTML có cấu trúc cơ bản như dưới đây.

Thông số nêu trên thể hiện đầy đủ trên phần tử dạng khối, phần tử nội tuyến không thiết lập được chiều cao, chiều rộng.
Dưới đây là một số giải thích về thông số:
- Lề khung (margin) là khoảng trống tự do kể từ viền ngoài (outer) của phần tử.
- Khung (border) là phần bao quanh phần tử có độ dài tùy thuộc.
- Vùng đệm (padding) là khoảng cách giữa border đến phần nội dung của phần tử.
Bảng sau đây mô tả thuộc tính liên quan đến khung vừa nêu.
| Thuộc tính | Ý nghĩa |
| width | Chiều rộng của khung. Thuộc tính này chỉ áp dụng cho phần tử dạng khối. |
| height | Chiều cao khung. Thuộc tính này chỉ áp dụng cho phần tử dạng khối. |
| padding | Vùng đệm, khoảng cách từ vùng text đến đường viền ngoài của khung. |
| margin | Lề khung, khoảng cách từ đường viền ngoài của khung đến văn bản xung quanh nếu có. |
| border-color | Màu viền của viền khung. |
| border-witdh | Độ dày của đường viền. |
| border-style | Kiểu đường viền khung. |
| border | Hỗ trợ gán tích hợp nhiều tham số. |
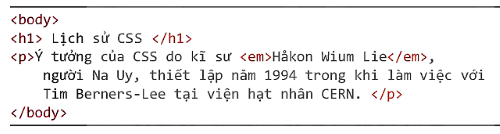
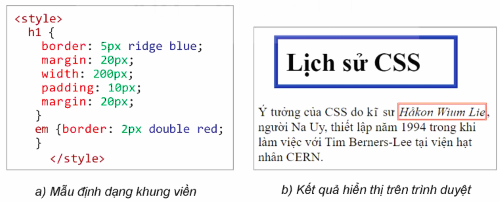
Dưới đây là một ví dụ cụ thể về sử dụng định dạng này.


3. Một số bộ chọn đặc biệt của CSS
a. Thiết lập bộ chọn là một lớp các phần tử có ý nghĩa gần giống nhau
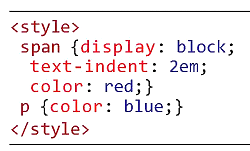
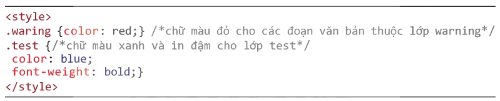
Ví dụ, thiết lập bộ chọn lớp như sau:

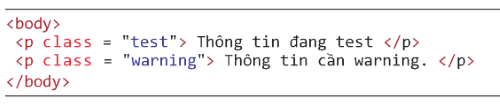
Áp dụng lên thẻ HTML như sau:

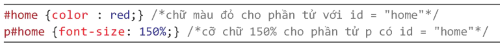
b. Thiết lập bộ chọn riêng cho từng phần tử riêng biệt có mã định danh id

Mỗi phần tử được gán một mã định danh ở trên là duy nhất trong một trang web.
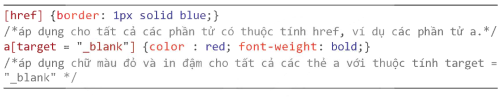
c. Thiết lập bộ chọn thuộc tính CSS
Sử dụng bộ chọn này giúp thiết lập vào các thuộc tính của thẻ mà người lập trình mong muốn.

Khi đặt tên cho id và class:
- Tên của id và class phân biệt chữ in hoa, in thường.
- Tên bắt buộc phải có ít nhất một kí tự không là số, không bắt đầu bằng số, không chứa dấu cách và các kí tự đặc biệt khác.
- Một phần tử có thể thuộc nhiều lớp khác nhau. Để khai báo, chúng ta đặt các tên lớp cách nhau bởi dấu cách.

Bạn có thể đánh giá bài học này ở đây