Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài 15. Tạo màu cho chữ và nền SVIP
1. Hệ thống màu của CSS
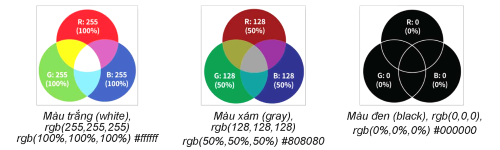
a. Hệ màu RGB (Red - Green - Blue)
Mỗi màu là một tổ hợp gồm ba giá trị (r, g, b), trong đó mỗi giá trị này là số nguyên nằm trong khoảng từ 0 đến 255, tức là một số 8 bit.
Tổng số màu là 28 × 28 × 28 = 224 = 16 777 216 màu.
Mỗi giá trị màu được thiết lập bởi một trong các cách sau:
- rgb(x-red, x-green, x-blue): trong đó x-red, x-green, x-blue có thể nhận các giá trị độc lập từ 0 đến 255.
- rgb(x-red%, x-green%, x-blue%): trong đó các tham số biểu thị giá trị phần trăm của 255.
- #rrggbb: trong đó rr, gg, bb là giá trị trong hệ đếm hexa (hệ đếm cơ số 16).

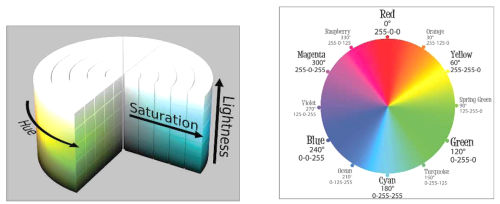
b. Hệ màu HSL
HSL (Hue, Saturation, Lightness) biểu thị thông qua:
- H (Hue): là vòng tròn màu với giá trị từ 0 đến 360.
- S (saturation): chỉ độ bão hoà hay độ đậm đặc của màu với giá trị từ 0% đến 100%. Màu sẽ biến mất chỉ còn xám khi độ bão hoà bằng 0%. Ngược lại, màu sẽ đầy đủ nếu độ bão hoà bằng 100%.
- L (Lightness): là độ sáng với giá trị từ 0% đến 100%. Với 0% chỉ mức độ sáng thấp nhất, màu đen. Với 100%, độ sáng là lớn nhất, màu sẽ trắng. Như vậy, đặt lightness = 50% để có màu đúng.

c. Hệ các màu sẵn có
CSS còn thiết lập sẵn các tên màu để dễ dàng cho việc sử dụng. Phiên bản CSS2 thiết lập tên 16 màu chuẩn (CSS3 có 140 màu). Tên màu không phân biệt chữ hoa chữ thường.
Ví dụ một số tên màu có sẵn: black, gray, white, red, green, orange, yellow, purple, blue, lime,...
Lưu ý: Các màu xám (hay đen trắng) có thể được thiết lập theo các cách sau:
- rgb(x,x,x) với các tham số r, g, b bằng nhau.
- hsl(h,0%,x%) khi tham số saturation bằng 0%.
Các phần tử HTML của trang web có thể được tô màu bằng các thuộc tính sau:
- Thuộc tính color dùng định dạng màu chữ (màu nổi).
- Thuộc tính background-color dùng để định dạng màu nền.
- Thuộc tính border dùng để định dạng màu khung viền quanh phần tử.
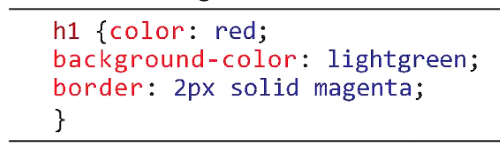
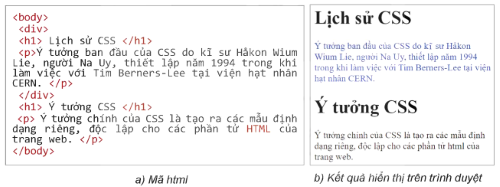
🔷Trong mẫu CSS sau, phần tử h1 được định dạng màu chữ, màu nền và màu của khung viền.

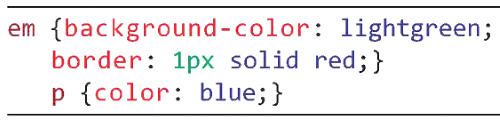
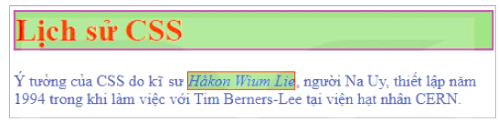
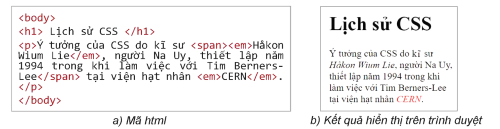
🔷Trong mẫu CSS sau, định dạng khung viền, màu nền cho phần tử em, định dạng màu chữ cho phần tử p.

Áp dụng hai định dạng cho văn bản thu được kết quả:

Lưu ý: Các thuộc tính định dạng màu chữ và màu nền đều có tính kế thừa, riêng thuộc tính border không có tính kế thừa.
2. Thiết lập bộ chọn là tổ hợp các phần tử có quan hệ
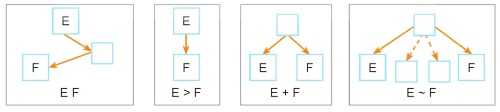
Các bộ chọn có thể được ghép bằng các mối quan hệ, mô tả trong bảng dưới đây.
| Bộ chọn | Ý nghĩa | Ví dụ |
| E F | Quan hệ con cháu. Áp dụng cho các phần tử F với điều kiện F lễ phần tử con/cháu của E, tức là E phải ở phía trên F trong cây HTML. |
div p {color: blue; } Áp dụng cho các phần tử p với điều kiện p phải là phần tử con/cháu của div. |
| E > F | Quan hệ cha con trực tiếp. Áp dụng cho các phần tử F với điều kiện F là phần tử con của E. |
p > em {color: red;} Áp dụng cho các phần tử em với điều kiện em phải là phần tử con của p. |
| E + F | Quan hệ anh em liền kề. Áp dụng cho các phần tử F là phần tử liền kề ngay sau E, E và F phải có cùng phần tử cha. |
em + strong {color: red;} Áp dụng cho phần tử strong nếu strong đứng liền kề ngay sau em. |
| E ~ F | Quan hệ anh em. Áp dụng cho các phần tử F là phần tử đứng sau, không cần liên tục với E, E và F phải có cũng phần tử cha. |
em strong {color: red;} Áp dụng cho phần tử strong nếu strong đứng sau em, không cần liền kề. |
Áp dụng bộ chọn trong bảng thu được các kết quả được mô tả dưới đây.

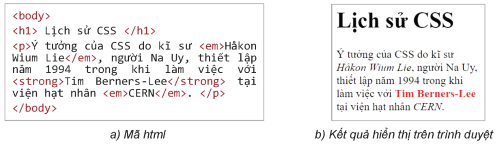
a. Ví dụ cho trường hợp E F

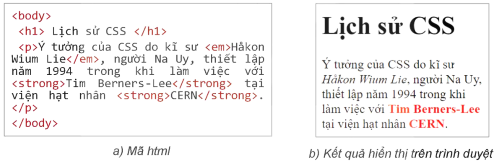
b. Ví dụ cho trường hợp E > F

c. Ví dụ cho trường hợp E + F

d. Ví dụ cho trường hợp E ~ F


Bạn có thể đánh giá bài học này ở đây