Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài 12. Tạo biểu mẫu SVIP
1. Biểu mẫu web
Biểu mẫu web (phần tử form) của HTML là một công cụ dùng để thu thập dữ liệu.
Dữ liệu được người dùng nhập vào form và xử lí tại chỗ (gửi về máy chủ).
Ta thường xuyên gặp các biểu mẫu (form) khi đăng kí tài khoản, mua hàng, tìm kiếm thông tin,...
Biểu mẫu web đầy đủ có hai thành phần:
- Thành phần thứ nhất là biểu mẫu hiển thị trên web được tạo thành bởi các đoạn mã HTML.
- Thành phần thứ hai là các ứng dụng hoặc script xử lí dữ liệu, thường nằm trên máy chủ.
Dễ quan sát thấy các biểu mẫu web hoặc thành phần của nó được dùng cho nhiều mục đích khác nhau.
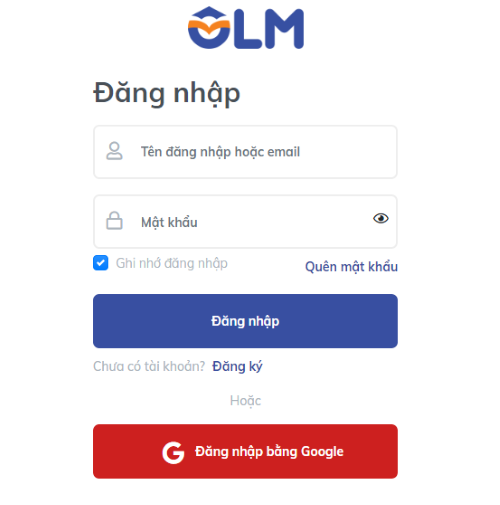
Sử dụng biểu mẫu web để nhập thông tin tài khoản, thường thấy trên các hệ thống cần tài khoản để truy cập dữ liệu.

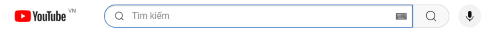
Biểu mẫu giúp người dùng tìm kiếm video.

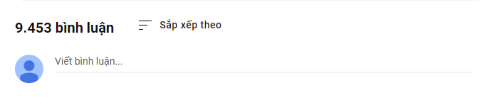
Mục bình luận trên mạng xã hội cũng là một ví dụ về biểu mẫu.

Biểu mẫu web được tạo bởi thẻ <form> có cấu trúc chung sau:
Các phần tử của biểu mẫu được dùng có thể là phần tử nhận dữ liệu hoặc phần tử hiển thị thông tin.
2. Một số thành phần của biểu mẫu
Các phần tử của biểu mẫu thường dùng là: input, label, select, textarea; ngoài ra còn có các phần tử khác như fieldset, legend, datalist,...
🔹 Phần tử label định nghĩa nhãn, có cấu trúc như sau:
Khi nháy chuột vào tên_nhãn, con trỏ chuột sẽ được đưa vào vùng của phần tử input được xác định bởi thuộc tính for tương ứng.
🔹Phần tử input (là một thẻ đơn) xác định vùng nhập dữ liệu có cấu trúc như sau:
Trong đó:
- Thuộc tính name: được sử dụng cho input khi thực hiện xử lí. Nghĩa là, tên_input được sử dụng để tham chiếu tới dữ liệu đã nhập khi thực hiện tính toán hay gửi tới máy chủ.
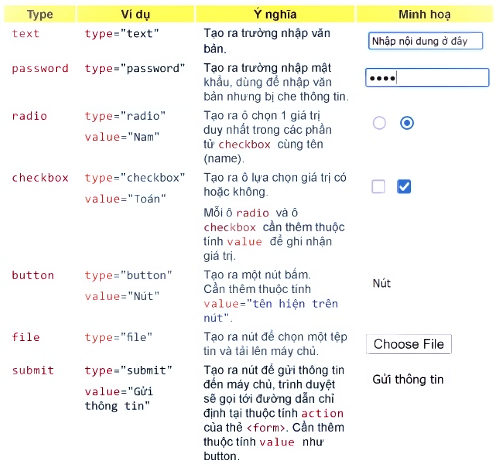
- Thuộc tính type: xác định loại dữ liệu mà phần tử input chứa.
Lưu ý: Phần tử input chỉ dùng để nhập dữ liệu, muốn có thông tin về nội dung nhập phải tạo kèm label.

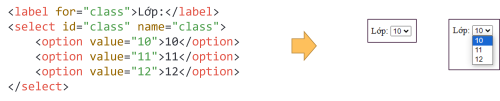
🔹Phần tử select có tác dụng cho phép người dùng chọn một trong các lựa chọn trong danh sách thả xuống. Mỗi phần tử trong danh sách được định nghĩa bằng thẻ option. Cấu trúc phần tử select như sau:
<option value="giá_trị"> giá_trị_lựa_chọn</option>
....
</select>

🔹Phần tử textarea xác định một vùng nhập văn bản có nhiều dòng và cột. Cấu trúc của phần tử textarea như sau:
Lưu ý: Phần nội_dung được hiển thị trong vùng nhập, nếu không để nội_dung trong thẻ, vùng nhập văn bản là vùng trắng.
🔹Phần tử fieldset được dùng để nhóm các phần tử có liên quan trong biểu mẫu bằng cách vẽ một hình chữ nhật bao quanh các phần tử đặt trong cặp thẻ <fieldset>...</fieldset>. Ta có thể thêm tên cho nhóm phần tử bằng cách đặt phần tử legend trong phần tử fieldset tương ứng.

Bạn có thể đánh giá bài học này ở đây